Accessing the Internet with Windows Screen Reading Software: Lessons for Beginners
Submitted by Sharon@TSBVI on May 09, 2018
These lessons are aimed at students who are blind or visually impaired who have never used the Internet with screen reading software. I prefer to start with simple, short assignments and websites. My mantra is “build on success”. So let’s tackle some websites!
Visual Nature of Webpages
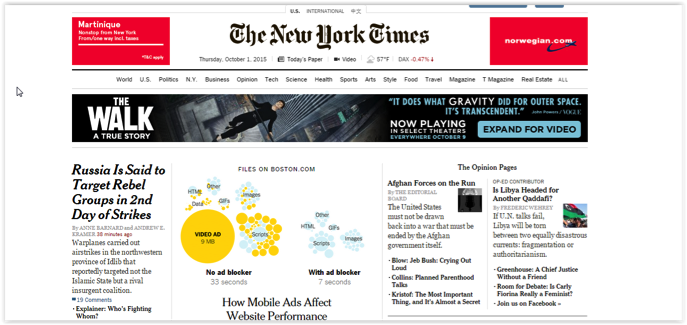
OK, this first part is for the teachers. I think it is necessary to teach students that webpages are extremely visual in nature and the visual components drive the user to how they access the webpage. Look at a website such as the New York Times or CNN and notice how the visual features help sort out what interests you.

Websites are visual in nature and contain most, if not all of these components.
- Variety of fonts and font sizes
- A variety of colors
- Graphics
- Lists
- Advertisements
Accessibility vs. Usability: Factors in Selecting Websites for Student Lessons
Another important factor is the difference between accessibility and usability. There are many websites that meet the requirements of ADA but are still extremely difficult to navigate with a screen reader. Usability not only applies to screen readers, but is the very factor determining our use or non-use of a website: is it too cluttered?; do the links make sense and take you where you were expecting?; does it drive you crazy with automatic pop-up or auto-playing videos? These are the factors which usually decide ease of use for a website or webpage and should be an important factor in choosing a website for a student lesson.
So, it is our job to teach our students how to navigate with or without the problems listed above. You as the teacher must find simple websites with good navigational structure to successfully get your students going on the overwhelming behemoth called the Internet.
Getting Started with Screen Reading Software
 First, you as the teacher will need access to a Windows computer and you will need to download the open source, not free, NVDA screen reading software. The default voice is also open source and sometimes difficult to understand, and, if you find this to be true, here are a few steps to change the voice. Start NVDA, press Insert + n to open the program’s menus, then arrow down to preferences and press Enter. A sub-menu will open and you will arrow down to speech synthesizer and press Enter. A pop-up window will appear, arrow up and down to choose a new synthesizer (voice) and when finished press Enter. Hopefully you have a Microsoft choice. Many teachers find the Microsoft or Elozuence voices more user friendly. If you want to change the specific voice and rate, go to preference then voice settings and make any changes you need.
First, you as the teacher will need access to a Windows computer and you will need to download the open source, not free, NVDA screen reading software. The default voice is also open source and sometimes difficult to understand, and, if you find this to be true, here are a few steps to change the voice. Start NVDA, press Insert + n to open the program’s menus, then arrow down to preferences and press Enter. A sub-menu will open and you will arrow down to speech synthesizer and press Enter. A pop-up window will appear, arrow up and down to choose a new synthesizer (voice) and when finished press Enter. Hopefully you have a Microsoft choice. Many teachers find the Microsoft or Elozuence voices more user friendly. If you want to change the specific voice and rate, go to preference then voice settings and make any changes you need.Websites for Beginning Lessons Using a Screen Reader
Once you have NVDA working open this website, http://gatewayno.com/history/War1812.html and listen to what happens. The page starts reading automatically. It looks like a simple website, but use the up and down arrows to listen and try to answer a few questions:
- When did the British ship Leopard fire on the American frigate CHESAPEAKE?
- What group demanded war against Great Britain?
 OK, be honest: did you find the answers using NVDA or did you find the answers with your eyes? Having to listen to an entire webpage for information found at the bottom of the page is not how you want to a student how to use a webpage. We do not read an entire webpage but instead scan for the information we need. Students need to learn how to scan a webpage for information, but this would not be an introductory lesson. This is why it is necessary for you as the teacher to try the website first and then use it for a lesson.
OK, be honest: did you find the answers using NVDA or did you find the answers with your eyes? Having to listen to an entire webpage for information found at the bottom of the page is not how you want to a student how to use a webpage. We do not read an entire webpage but instead scan for the information we need. Students need to learn how to scan a webpage for information, but this would not be an introductory lesson. This is why it is necessary for you as the teacher to try the website first and then use it for a lesson.
The next website is the one I use for the student’s first lesson, http://www.turtles.org/loggerd.htm. When the page loads this time the student can press the letter hand see what happens. You are now navigating by headings and can tell immediately what information is on the page. Now using the letter 'h' to move to headings, then use the up and down arrows to find the answers to these questions:
- Where do loggerhead turtles nest?
- What is their diet?
This should have been much easier because the page has heading navigation features. I will write more about the Internet with screen readers, but for now try the attached lessons. Have some fun and hopefully your students will succeed!